
FELT NYC.
Felt NYC is a 100% volunteer-based community of women dedicated to supporting immigrants and refugees in New York through a variety of practical workshops. Challenge: To provide users an inclusive, free platform to obtain classes in a supportive, collaborative community.
Project Overview
Discovery & Research
User Interviews & Opportunities
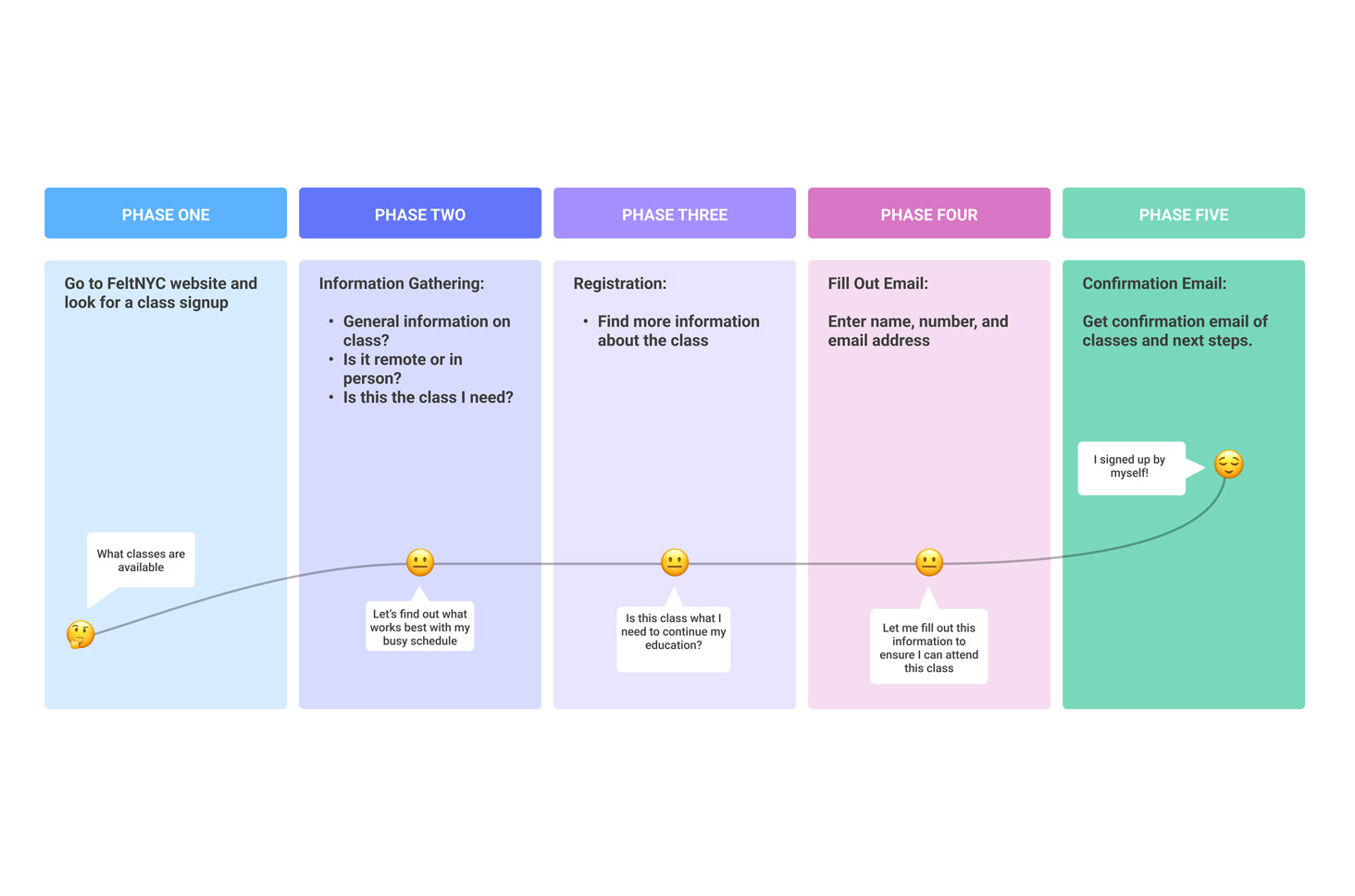
A Closer look
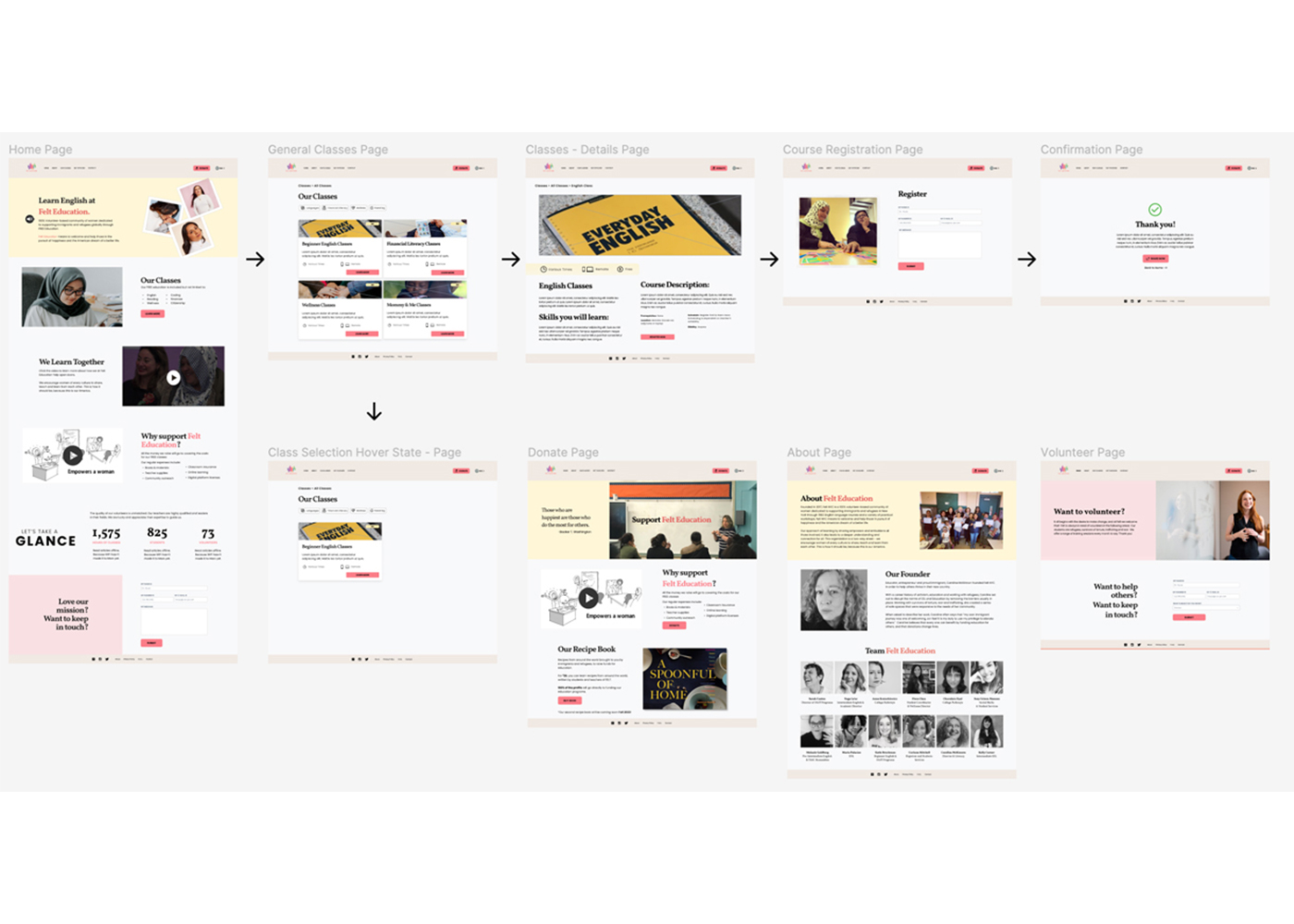
MVP (Minimal Viable Product)
Designing an Experience
Prototype
Future Considerations
Additional Works
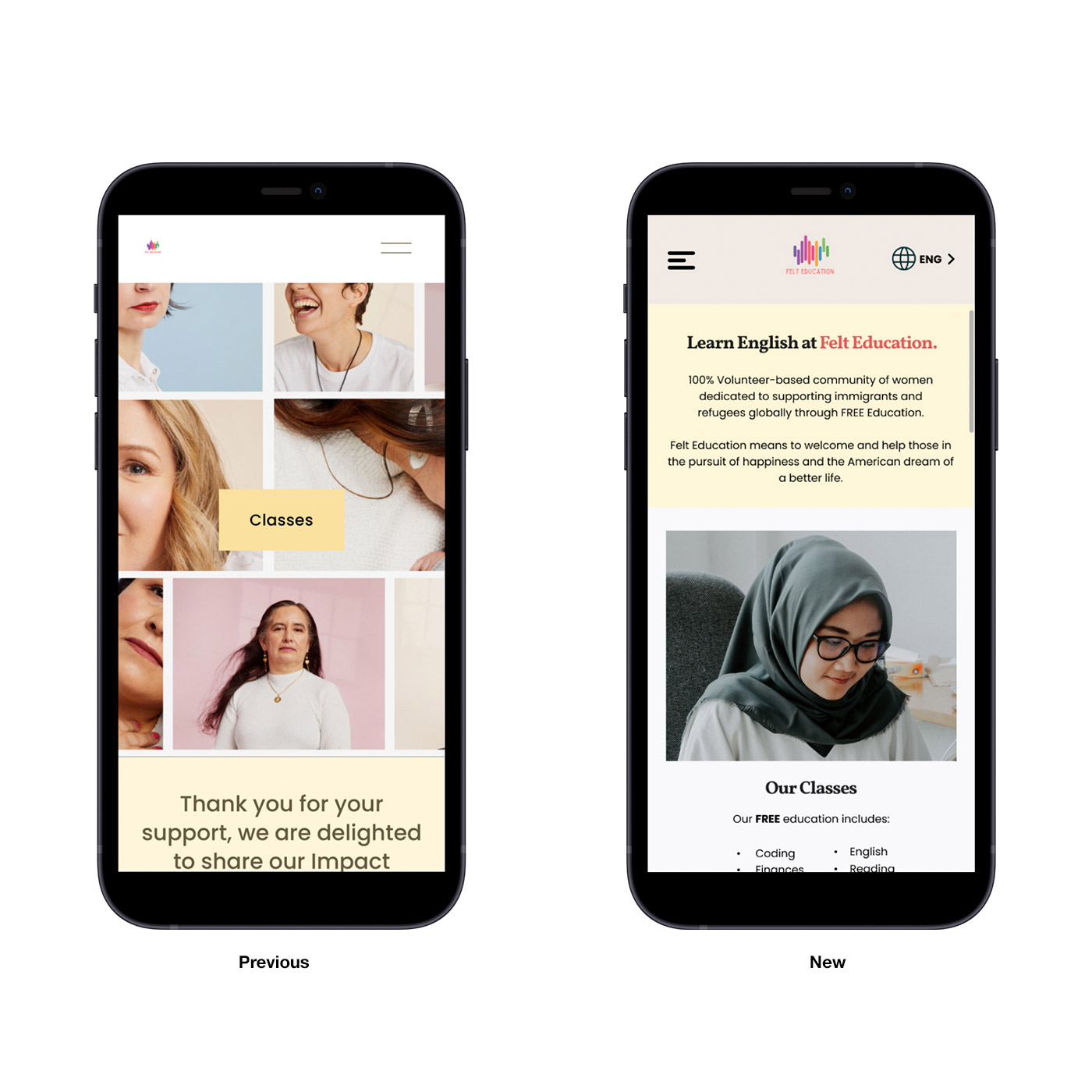
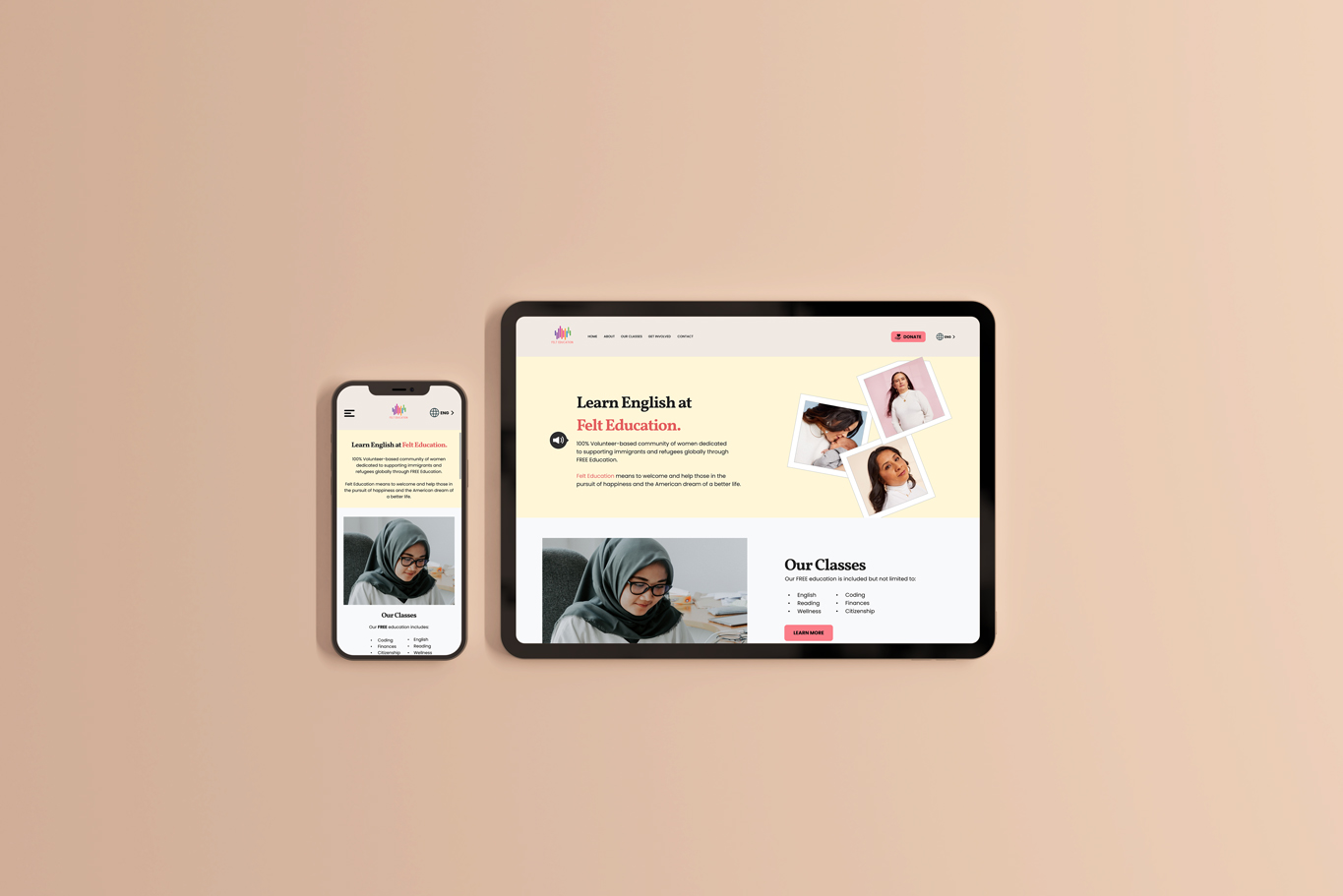
Responsive Design
Desktop Design
UX/UI App Design
Digital Design & Media