We utilized data from our previous analysis to establish our business goals and identify areas of opportunity. Through surveys and user interviews, we gathered detailed information on customer behavior, needs, and perceptions of identity protection services.
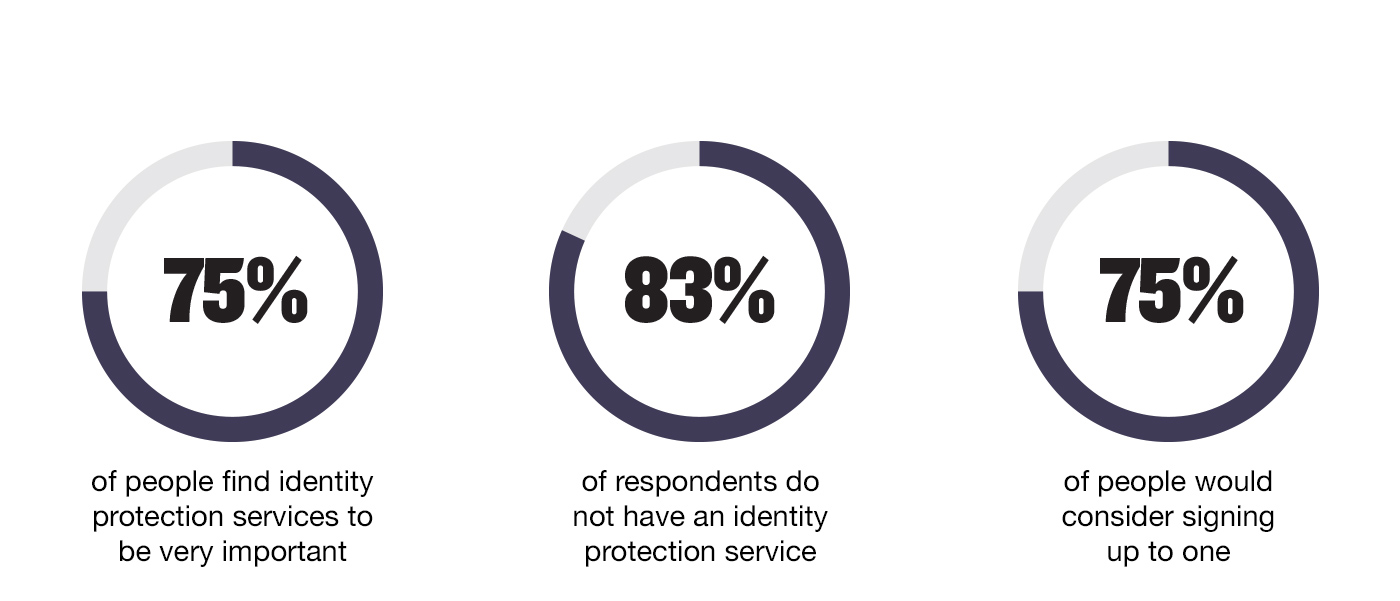
Here are 3 key takeaways from our surveys:
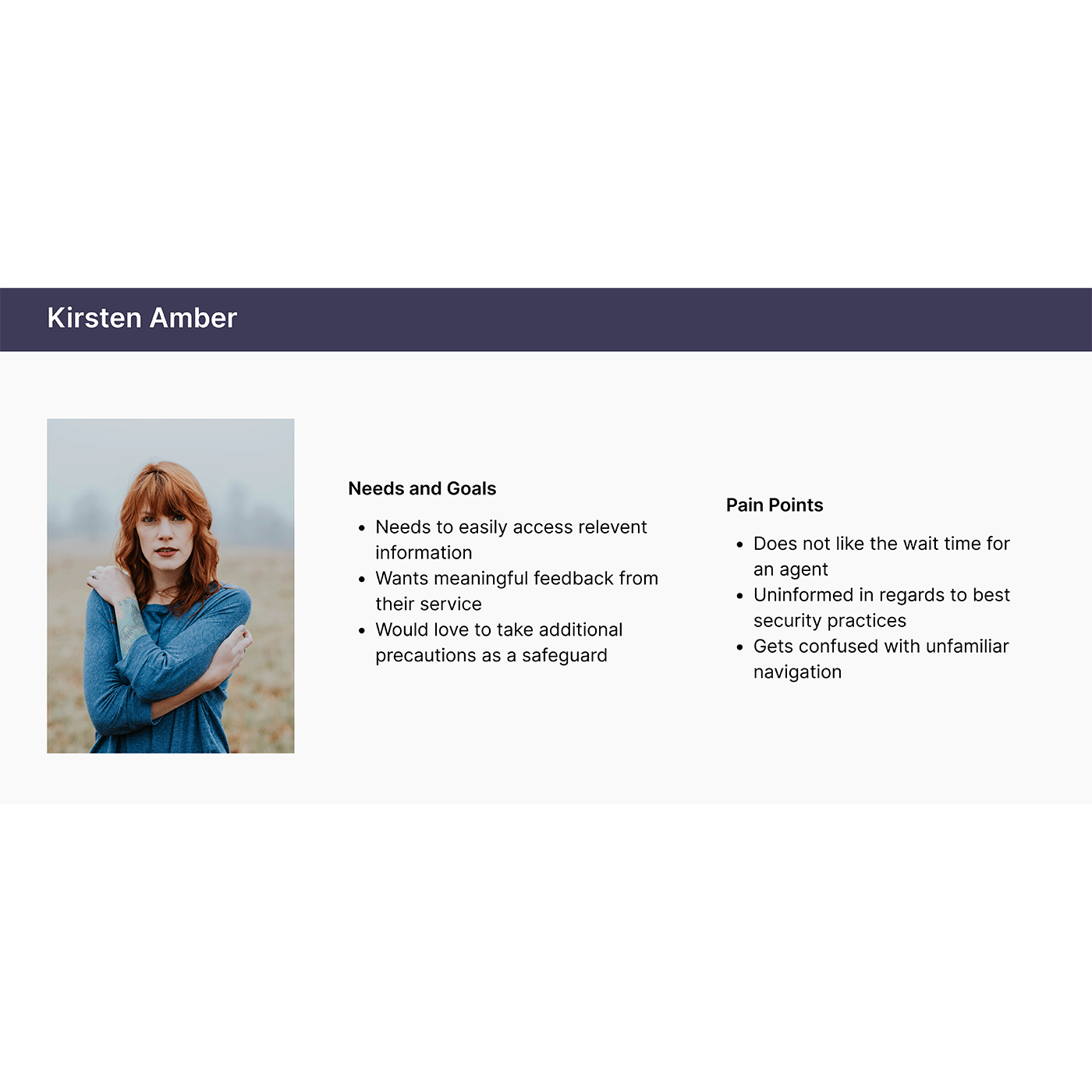
After conducting our interviews, we came to the following conclusions:
- Users communciated that they sometimes do not think about identity theft.
- Users emphasized the need to be alerted in the case of identity fraud, theft, concerns, etc.
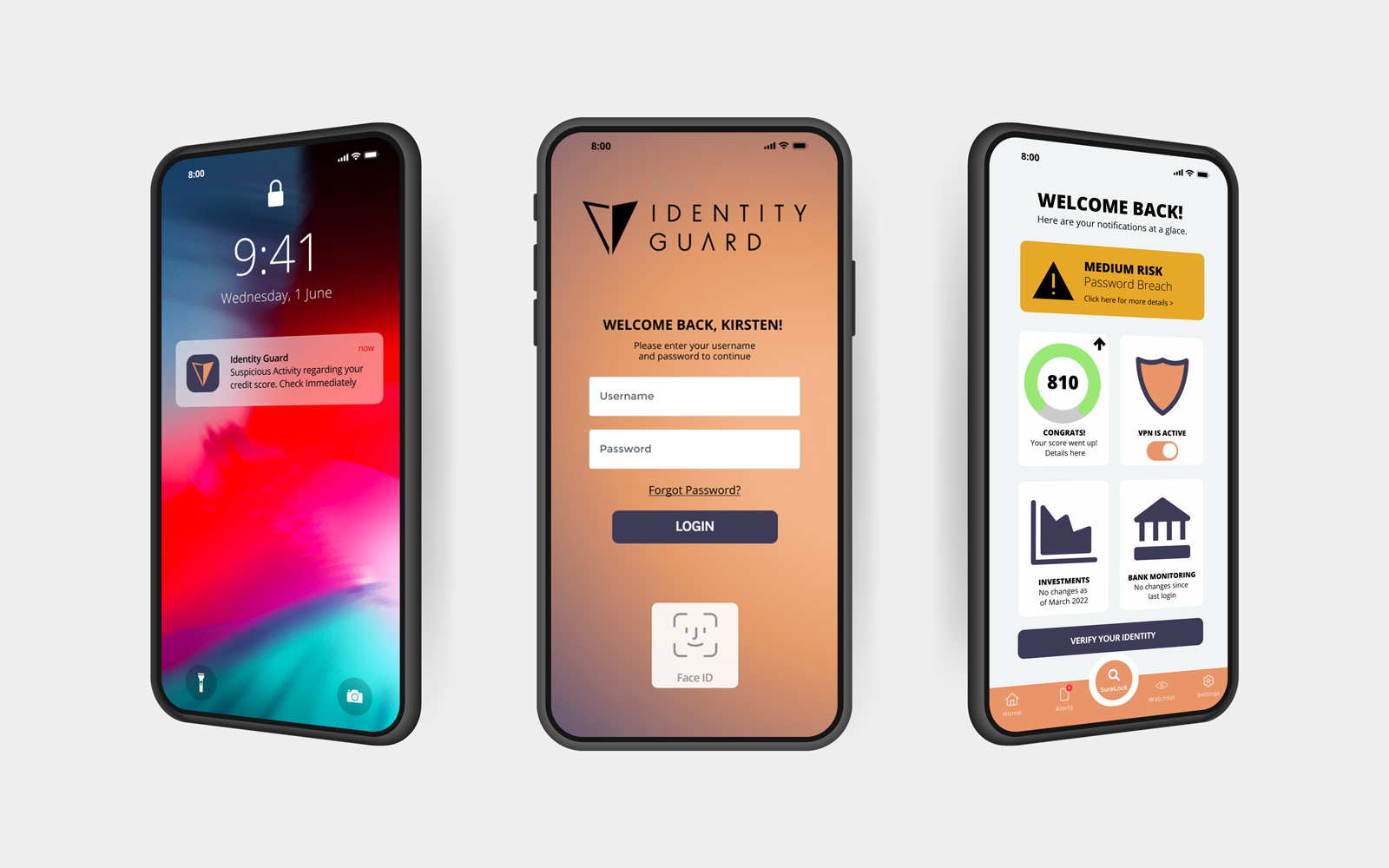
- The convenience of using mobile was a priority and a must for our users.